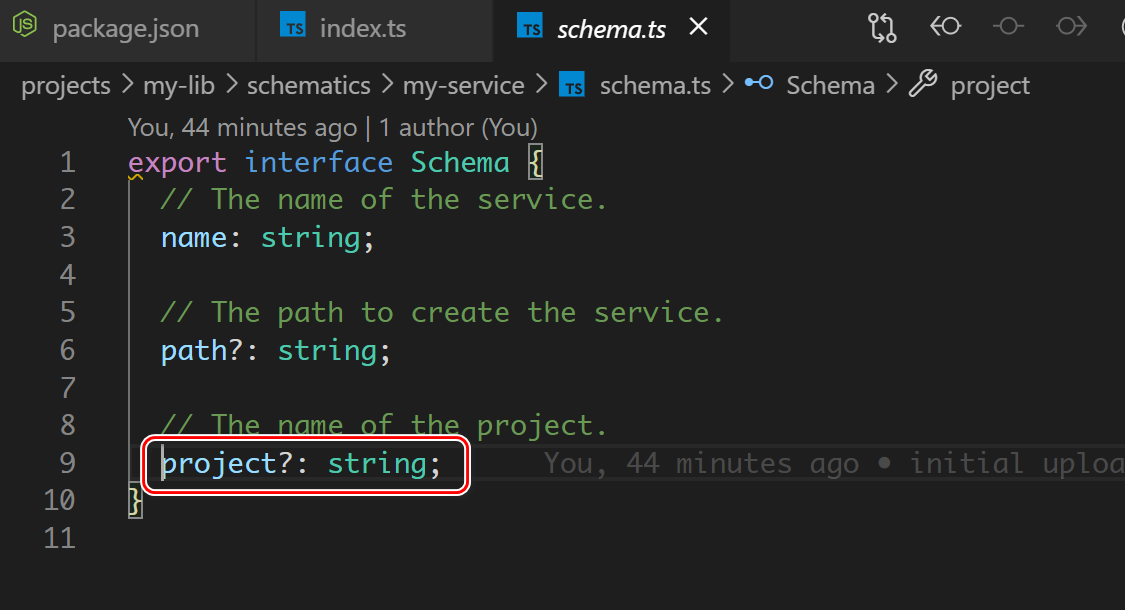
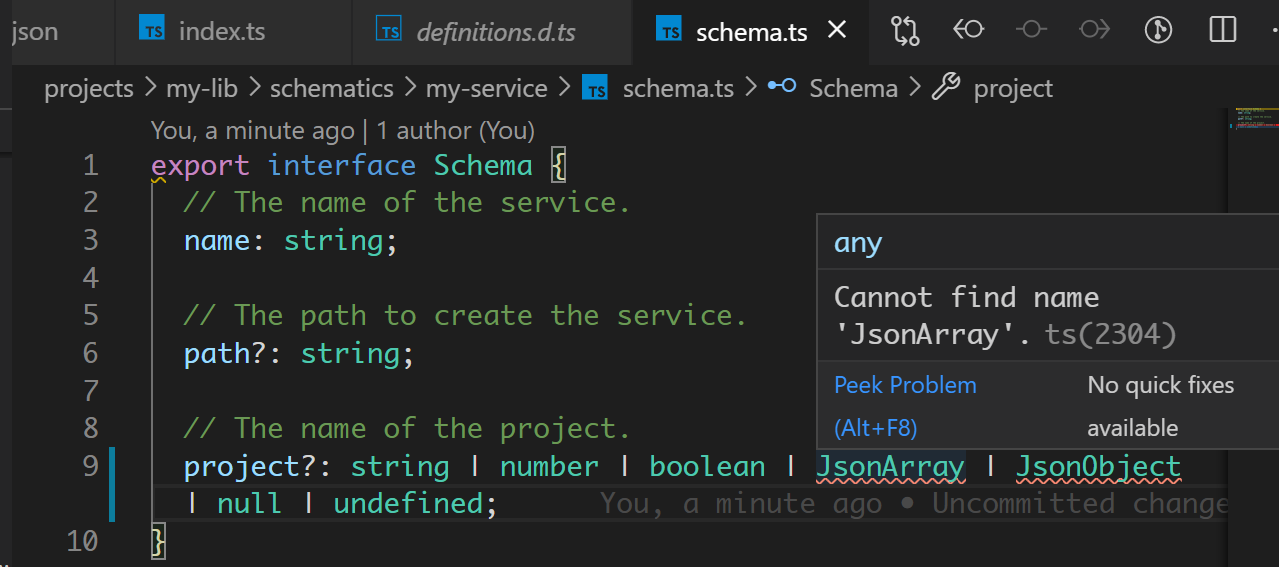
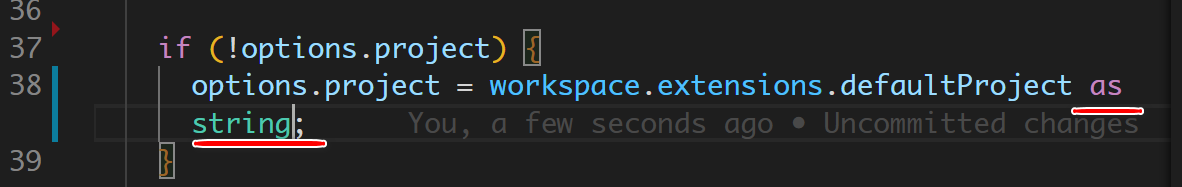
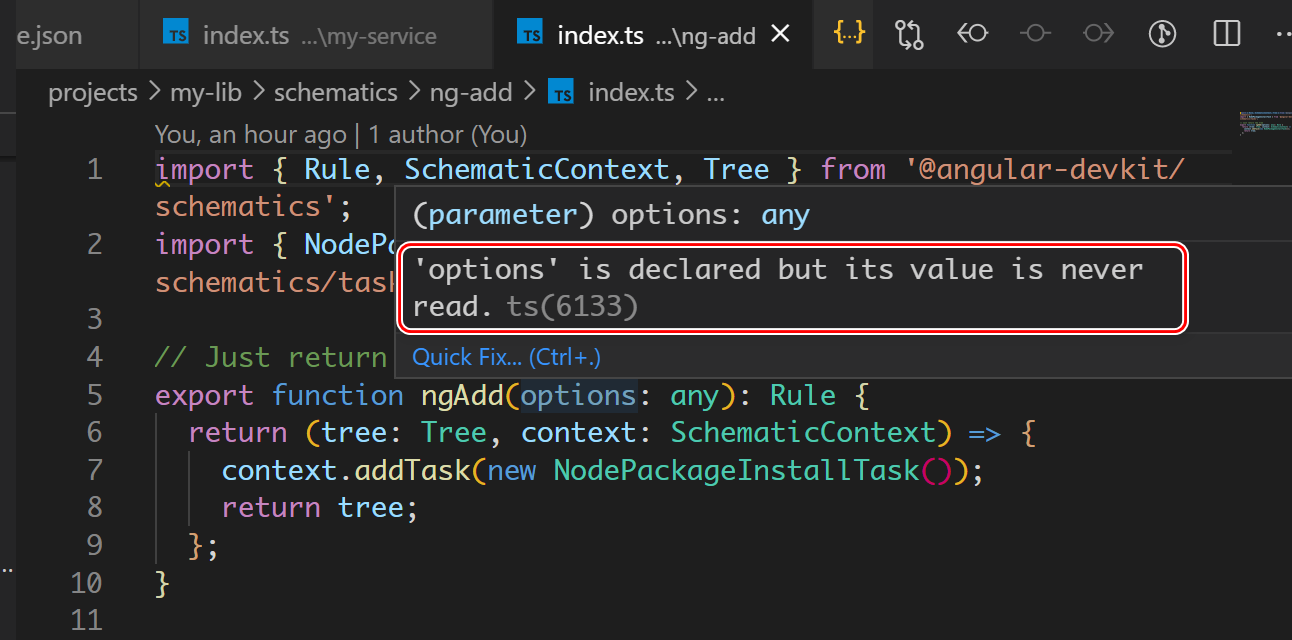
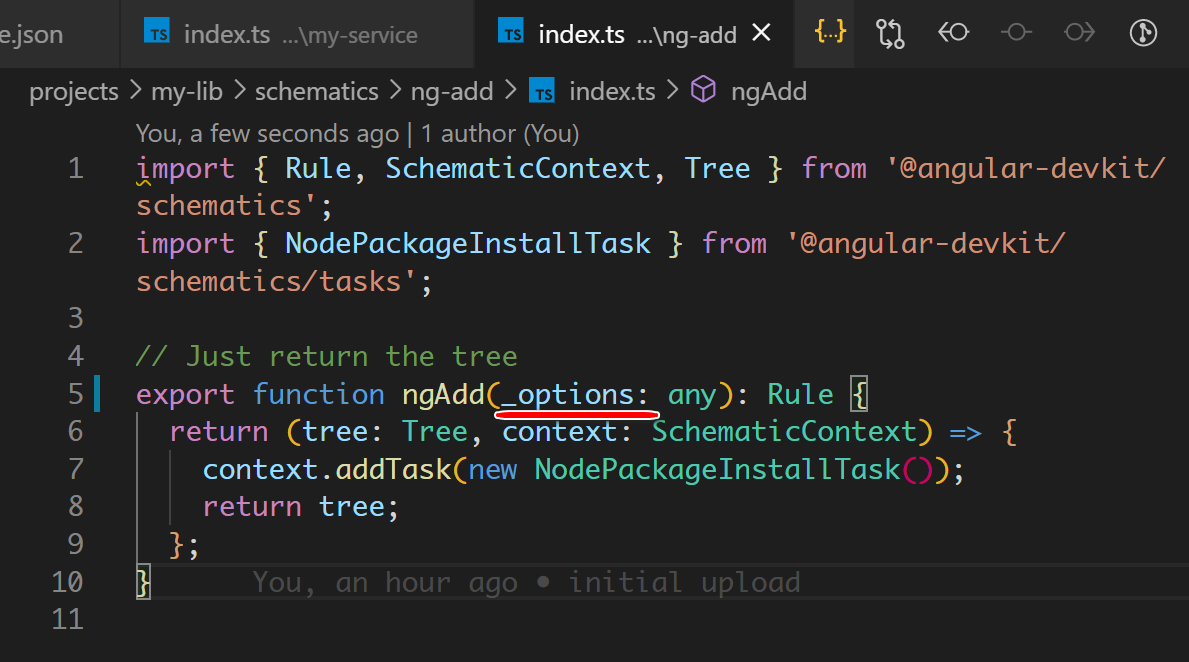
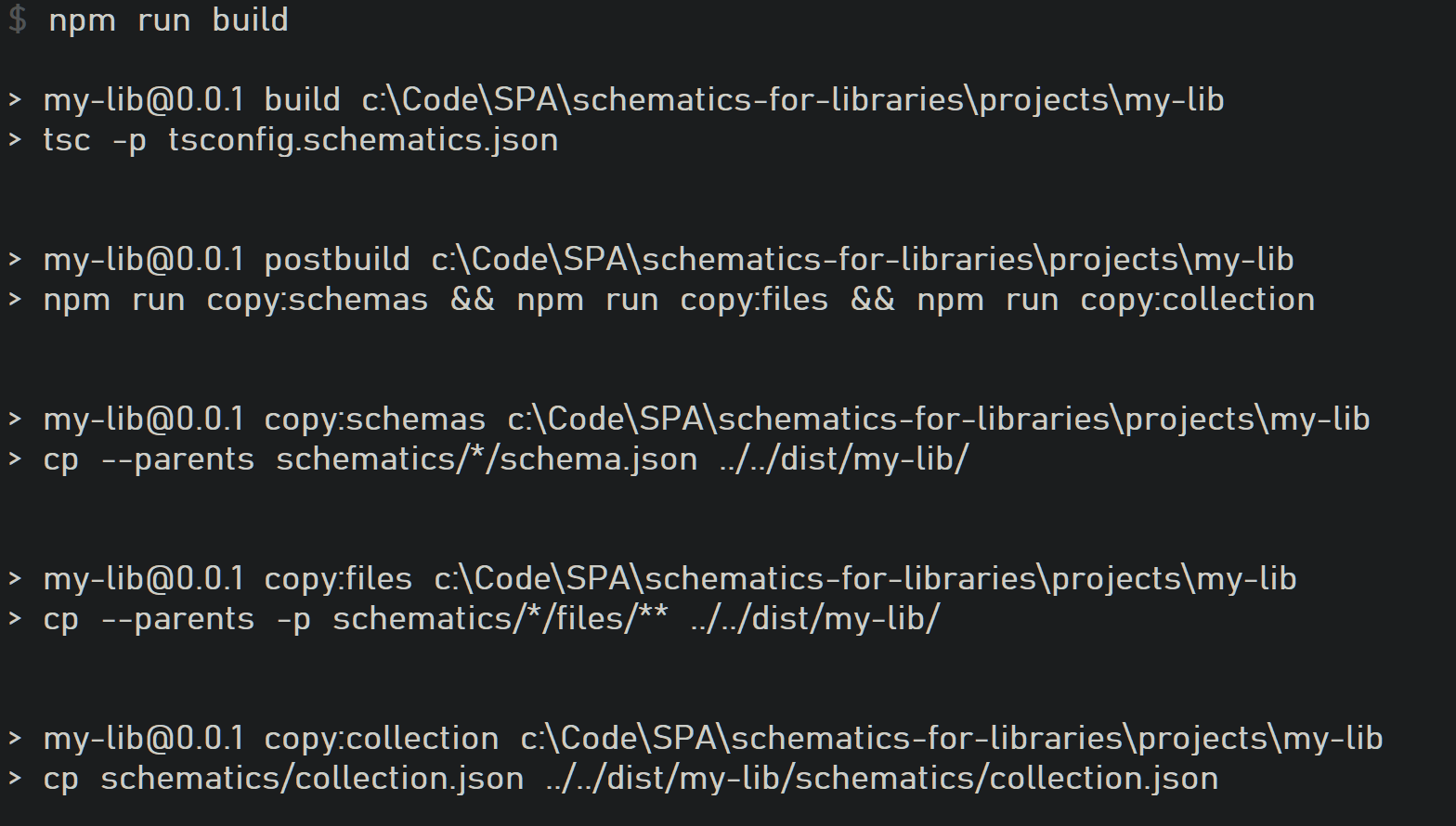
解决在执行从Angular官网下载的库Schematicsnpmrunbuild时遇到的编译错误.1buildc:\Code\SPA\schematics-for-libraries\projects\my-libtsc-ptsconfig.schematics.jsonschematics/我的服务/index.ts:39:7-错误TS2322:输入'string|编号|布尔|Json数组|对象|空|undefined'不可分配给类型'string|不明确的'。类型'null'不可分配给类型'string|undefined'.39options.project=workspace.extensions.defaultProject;schematics/my-service/index.ts:42:44-错误TS2345:'string|类型的参数undefined'不可分配给'string'类型的参数。类型“undefined”不能分配给类型“string”。/img_convert/8ce2f806cf11004fc7b34d1da6022012.png)#解决方案这个类型是我们项目的数据我定义在schema.ts中,所以调整为workspace.extensions.defaultProject之前可以修改:修改后遇到新问题:Cannotfindname'JsonArray'其实直接在原代码位置加上asstring就可以了,意思是告诉编译器,程序员已经很清楚了。在这种情况下,workspace.extensions.defaultProject的类型必须是string.修复后遇到的另一个错误:>'options'isdeclaredbutitsvalueisneverread.ts(6133)这个错误的解决方法比较简单:在参数名前加一个下划线。最后npmrunbuild执行成功:更多杰瑞原创文章在这里:《王子熙》:
